3 Main Types of Prototypes
When it comes to product design, prototypes provide not only tangible evidence of concept but can quickly help refine ideas and inform decisions.
Depending on where you’re at in the product design process, there are a few different types of prototypes that you might create:
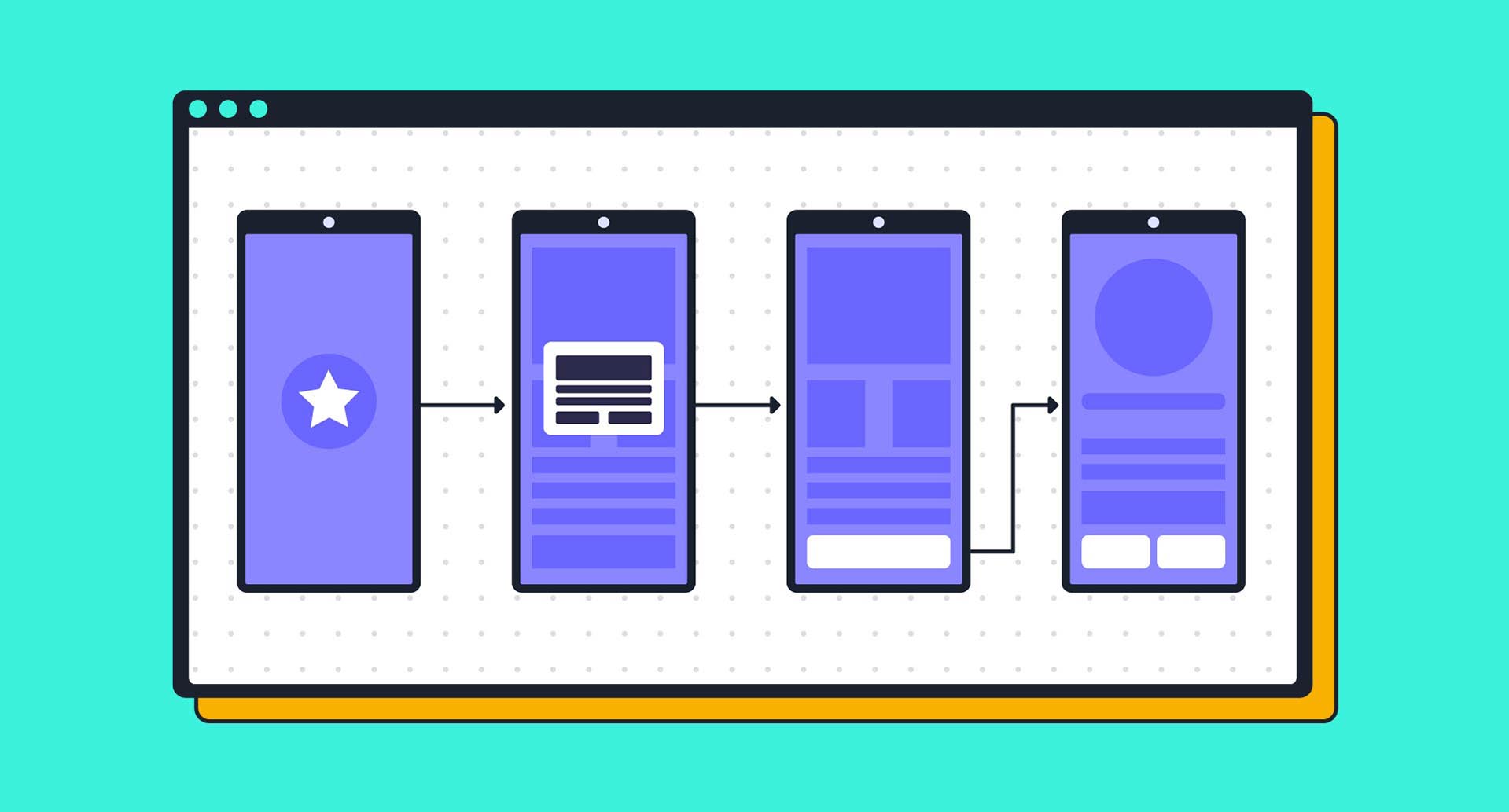
- Low-fidelity or wireframe prototypes, which represent the structure and essential layout of a design. These deliver a sense of how each function works in its environment, and allow you to test the basic flow of a design before putting work into finessing the visual elements such as imagery, copy, etc.
- High-fidelity prototypes, which provide an initial demo that captures more details such as colors and textures.
- Live data prototypes, which demonstrate a comprehensive operation which could include interconnecting functions with other systems, which are coded by developers and tested with real users. These demonstrate a comprehensive operation which could include interconnecting functions with other systems. Prototypes lack final work such as SEO optimization and full incorporation into the product funnel.
In short, creating prototypes provides key insights into actual user needs and behavior during product development iterations.
How To Choose the Right Prototyping Tool For Your Project
When it comes to choosing the right prototyping tool for your project, there are a few things you should keep in mind.
- Assess your project's requirements and goals. Make sure the prototyping tool you choose can accommodate those needs.
- Consider your budget and time frame when evaluating different tools.
- Test and review multiple prototyping tools before deciding on one.
With countless prototyping tools available on the market, it can be difficult to choose the best tool for your UX/UI design needs. With that in mind, we have broken down 11 of the top tools on the market for UX/UI designers—from wireframing software to interactive prototypes and everything in between. Whether you need an animation library or a solution for creating design systems, there is something here for every designer.
Each tool is unique and suited to meet a variety of needs; with such an extensive range of options you'll be sure to find the perfect fit for your next project.
1. Figma
- Platform: Web, MacOS, Windows
- Cost: Free for up to 3 Figma and 3 FigJam files. Paid plans start at $12/editor/month for unlimited Figma files and version history. Designlab students can get 1 free year of a professional Figma account via our Perks page.
- Best for: Easy, real-time collaboration and quick sharing/viewing access for all prototypes.
Figma is a leading prototyping tool for UX/UI designers, and for good reason: within the same (cloud-based) interface, you can create your wireframes and polished UIs … and simply click on the Prototype tab to set up interactions and clickable flows through your design.
Interested in learning more about designing with Figma? Sign up for our free Figma 101 course to learn both basic and advanced features to get the most out of one of the best prototyping tools on the market today.
2. JustinMind
- Platform: MacOS, Windows
- Cost: Free for unlimited designs and features that include UI design and interactive input fields. Paid plans start at $9/user/month for unlimited cloud storage and additional features like advanced mobile gestures and rich web interactions
- Best for: More advanced prototypes with interactive form fields, conditional interactions, and more.
JustinMind is a desktop-based UX/UI design platform that allows you to create your wireframes, UI assets, and prototypes all in the same interface. It’s an incredible prototyping tool that addresses one of the most frustrating interactive elements of user testing: input fields.
With JustinMind, you can design, prototype and simulate fully-functional forms and data grids-lists, and test them instantly without writing a single line of code.
(This is important because most prototyping tools don’t actually allow users to input or manipulate any data on the screen. They simply change the visual appearance of the design based on predetermined hotspots where the user clicks.)
3. MockFlow
- Platform: Web, MacOS, Windows
- Cost: Free for 2 design spaces. Paid plans start at $14/user/month for additional features such as unlimited design specs and video meetings.
- Best for: Simple wireframe sketches and basic low-fidelity prototypes
MockFlow is an online tool that’s meant to help you streamline the research and ideation part of the design process. From an interface design perspective, its strength is in creating wireframe designs that come with templates to help speed up the creative process. You can then add internal and external links to these wireframes to create a very basic prototype to review the overall flow and movement within your low-fidelity interface design.
4. ProtoPie
- Platform: MacOS, Windows
- Cost: Free for 2 prototypes and 2 recorded interactions per prototype. Paid plans start at $69/user/month for unlimited prototypes and interaction recordings.
- Best for: High-fidelity prototypes that look and behave exactly like a fully coded product.
Although many of the UX prototyping tools on this list are meant to act as standalone solutions, ProtoPie is designed as the opposite: it’s meant to work in conjunction with other tools in your design and development tech stack.
To get started, you’ll want to download the desktop app ProtoPie Studio, and install the ProtoPie plugins for your interface design tools (Figma, Sketch, Photoshop, etc.). From here, you’ll use those plugins to import your designs. Then, it’s time to start setting up your interactions, which can include anything from voice commands to real keyboard interactions (like messaging). And, if you’re working on an interface design that responds to hardware like a steering wheel or pedal, you can extend the interaction capabilities with ProtoPie Connect.
5. Balsamiq Cloud
- Platform: Web (Desktop apps for MacOS and Windows are available separately)
- Cost: Free 30-day trial. Plans start at $9/month for 2 projects.
- Best for: Low fidelity, rapid wireframing.
Balsamiq Cloud is a web app that focuses on rapid wireframing, which helps users and stakeholders focus more on the structure and idea rather than getting stuck on the smaller details that will be refined in later stages. These wireframes can be minimally prototyped with very few customization options. Once your low-fidelity prototypes are approved, you’ll need to switch to a different tool entirely to begin the UI design and mid- to high-fidelity prototyping process.
6. Origami Studio
- Platform: MacOS
- Cost: Free
- Best for: High-fidelity prototypes that pull real data from mobile and desktop apps.
Origami Studio was created by the Facebook design team and is entirely free to use. Facebook designers wanted a prototyping tool that would work fast while still making rich experiences. It’s biggest strengths lie in micro-interactions and its ability to pull in data from a mobile app (like photos or maps). However, it can start to struggle when trying to build a larger, multi-screen prototype.
7. UXPin
- Platform: Web
- Cost: Paid plans start at $19/user/month
- Best for: Prototypes that utilize React components
UXPin has been one of the big names on the interface design market for a while, and is still often touted as a good beginners tool to use when you’re first starting to learn UX/UI design. From an interface design perspective, it lags behind tools like Figma or Adobe XD. From a prototyping perspective, however, it stands out for its ability to utilize React components for a more realistic (and easy for dev handoff) experience.
8. Axure
- Platform: Web, MacOS, Windows
- Cost: Paid plans start at $25/month
- Best for: No-code, highly realistic prototypes
At first glance, Axure offers an advanced, drag-and-drop UI which makes it seem easy to set up highly realistic prototypes that include fillable input fields and conditional logic. While it is built to be user-friendly, it can be difficult to debug a prototype to make it function the way you want without some knowledge of coding.
9. Marvel
- Platform: Web
- Cost: Free for one user and one project. Paid plans start at $12/month for unlimited projects.
- Best for: Beginners looking for an easy to use rapid prototyping tool
Marvel has a clean and simple UI that’s very appealing for designers who are looking for a tool to start learning the ins and outs of codeless prototyping … without having to deal with the steep learning curve that comes with more advanced tools. Although you won’t be able to create micro-interactions and other advanced functions, Marvel does give a general base for solid prototypes.
10. MockPlus
- Platform: Web
- Cost: Free for 3 prototypes with up to 3 pages. Paid plans start at $99/year.
- Best for: Prototypes that include extensive code specs, notes, and other dev handoff documentation
MockPlus lets you build prototypes with real design files from tools like Figma, Adobe XD, and Sketch. These prototypes can then be published to the cloud and shared with your design team with a single link. The benefit of using this approach is that MockPlus includes additional features to make dev handoff even more seamless, from a storyboard view to a linked Design System and project documentation.
Tips For Creating An Effective Prototype
Creating an effective prototype is a crucial step in the product development process. To ensure the best results, it’s important to keep in mind the goal of prototyping: to quickly test out ideas and see what works for user experience or customer needs.
Start with an idea … and refine as needed
Start with a basic idea and refine it as needed through trial and error. This also means that failing quickly is just as important as succeeding—don’t stay stuck if something isn’t working, but take feedback and iterate until you start seeing success.
Consider creating multiple variants for review and testing
If feasible, create multiple variants of your prototype to gain different perspectives on a concept before testing it out with users or clients.
Take the time to polish your high-fidelity prototypes
Ultimately, the goal is to develop something that can concretely demonstrate a potential solution in real-time, so make sure any high-fidelity prototype created is sleek, polished, and truly represents the end product result.
Can You Use AI To Create a Prototype?
We've already touched on a few of the AI tools available to support the UX design process, from image generation to user research. However, the verdict is still out on what tools are incoming to help with prototyping itself, which can be a lengthy and time consuming process.
A few places to look already are:
- Standalone tools like Mockitt, which has AI integrated within its interface for quick and easy access
- The Figma plugin community, which offers a wealth of AI options that you can add on to your Figma work experience
Key Takeaways
- Prototyping is a key part of the product development process, allowing designers to quickly test out ideas and see what works for user experience or customer needs.
- There are many different tools available to choose from, depending on the project requirements.
- Start with a basic idea and iterate as needed through trial and error.
- Consider creating multiple variants of a prototype to gain different perspectives and test out with users or clients.
- Take the time to polish high-fidelity prototypes, as they should represent the end product result.
- Overall, prototyping can help save time, make development handoff smoother, and improve user experience.
Are you ready to start developing your UX design skills? The next cohort of UX Academy Foundations is currently open for enrollment. This online course combines visual design skills training and 1:1 mentorship with an experienced designer to help you master the fundamentals that you'll rely on throughout your UX design journey.